
什么是 Tailwind CSS?
Tailwind CSS 是一个功能优先的 CSS 框架,它通过提供低级别的实用类来帮助开发者快速构建自定义设计。与 Bootstrap 等传统框架不同,Tailwind 不提供预制的组件,而是提供基础构建块(实用类),让开发者自由组合。
项目热度


核心特点
- 实用类优先:直接在 HTML 中使用预定义的类
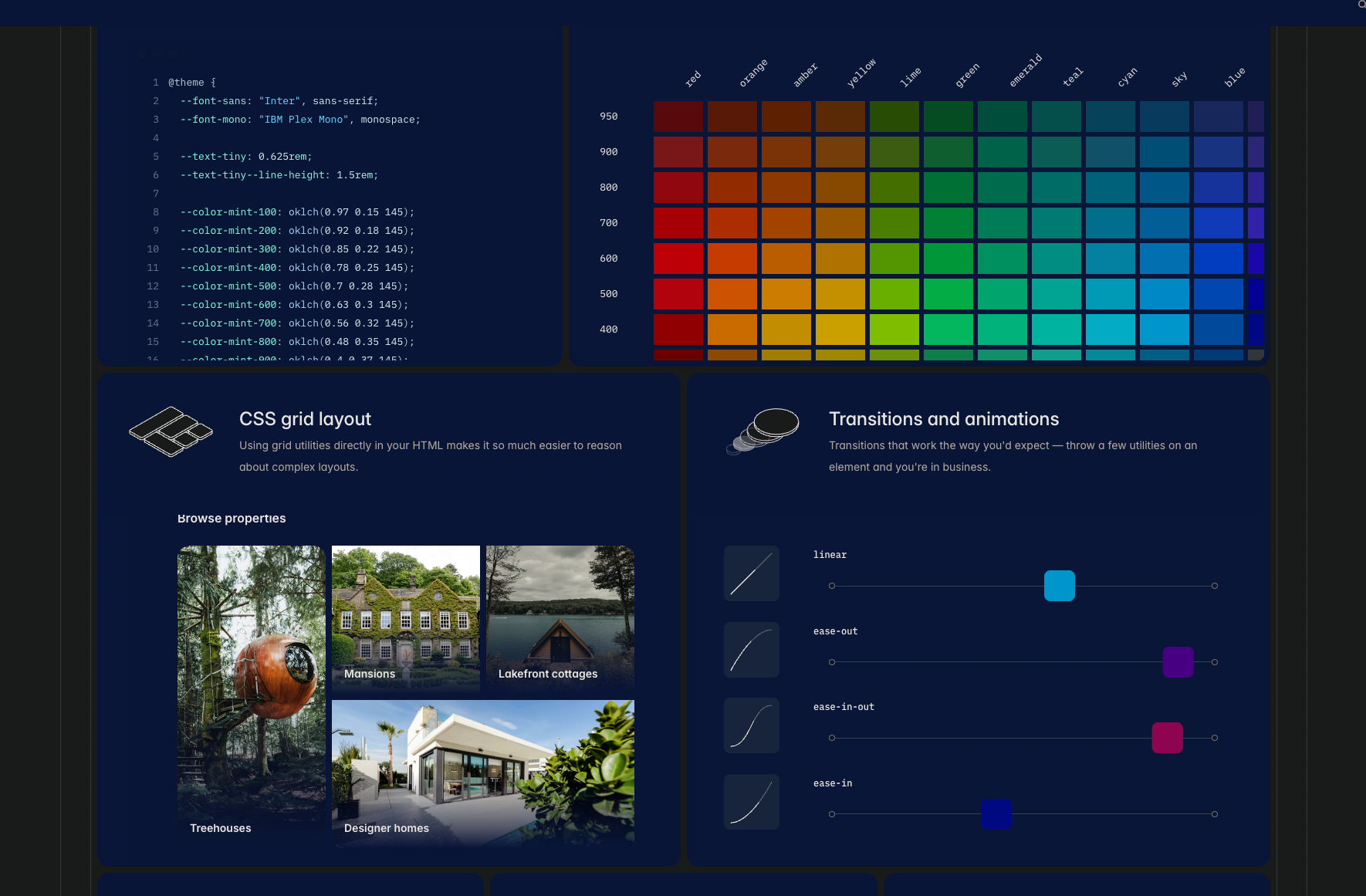
- 高度可定制:通过
tailwind.config.js完全控制设计系统 - 响应式设计:内置
sm:,md:,lg:,xl:等响应式前缀 - JIT 模式:即时编译器只生成使用的 CSS,极大减少文件体积
- 黑暗模式:支持
dark:前缀轻松实现黑暗模式
基本使用示例
<!-- 按钮示例 -->
<button class="px-4 py-2 bg-blue-600 text-white rounded hover:bg-blue-700 transition">
点击我
</button>
<!-- 卡片示例 -->
<div class="max-w-sm rounded overflow-hidden shadow-lg">
<div class="px-6 py-4">
<div class="font-bold text-xl mb-2">卡片标题</div>
<p class="text-gray-700 text-base">
这是一个使用 Tailwind CSS 构建的卡片组件。
</p>
</div>
</div>
提示
抱歉,隐藏内容 评论 后刷新页面可见
本站原创文章采用 CC BY-NC-SA 4.0 协议授权,转载请注明来源。